之前我在臉書貼上文章連結會出現一個惱人的問題,無法產生圖片預覽,跟 Youtube 影片一樣,從視覺角度來看,簡直糟蹋大好版面露臉的機會。
如要優化 Youtube 影片連結預覽可用 Picsee 的 Chrome 套件,產生臉書尺寸比例縮圖,同樣到 Picsee 網站可優化文章連結分享的縮圖和標題說明。
寫這篇之前,我的確被臉書無法產生預覽圖片而感到困擾,貼上連結之後,得另外加上圖片 (那時還不懂用 Picsee 或其他第三方服務)。
為了自訂分享連結的預覽圖片,讓 Po文有最棒的視覺效果,現在已有一堆網站工具,提供貼上連結,可上傳想要的圖片,編輯說明,讓貼文擺脫臉書限制。以 Sharekit 為例,需登入帳號,再貼上連結與選擇電腦內圖片,最後所產生的連結,再貼到臉書或推特,完整呈現網頁文章圖片重點。
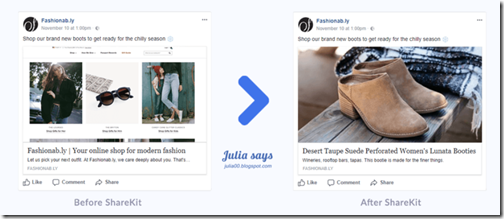
↓ 換成右邊那張圖片可讓文章分享更具吸睛效果
寫完 Sharekit 之後,我照例要測試並對照沒有使用 Sharekit 之前的囧狀,卻發現臉書可以產生文章縮圖,我用 484 x 252px 製圖 ,並沒遇到強制裁切的問題。
之前我寫的一篇關於 Plotagraph 文章,封面採 GIF 圖片關係,之前在臉書根本無法正常顯示圖片,只能改用 Sharekit,找一張具代表性的圖片,產生連結貼到臉書,貼文看起來就有完整效果。(PS: Sharekit 看板提供點擊連結的次數,額外有分析功能)
後寫完 Sharekit,發現臉書縮圖竟然正常顯示,並不表示以後用不到 Sharekit,哪天想換標題和圖片,這時就得求助第三方網路應用。
★ 感謝你喜歡這篇文章,轉載分享時請尊重作者著作權,註明出處及原文網址,我在 Google+ 和 Facebook 同步分享,歡迎留言交流。