上週去一家店,老闆娘遇到我,招手喚我到櫃臺,看她盯著螢幕,我以為她要我看什麼新奇的東西。「你知不知道臉書的大頭照怎麼換?」看她用滑鼠到處點啊找,我想該是我出手相助的時候,雖然我不太常換大頭照,至少在哪裡設定我大概清楚。
找到設定的關鍵位置,應該沒我事了,準備告退,她拉住我的手,說:「怎樣換那一條長長的?」原來她指的是可以擺上巨幅照片的 Profile Image,看她生疏的樣子,我只好請纓代她操作。接下來挑照片出現一個問題,她中意的是一張直幅的相片,像素又不大,要裁切到影像中心,擔心呈現效果不太好。
我委婉告訴她挑一張橫式照片,並告訴她臉書現在都可以拖曳照片到適合位置,接下來應該不成問題。
每次看到臉書朋友的大頭照,有的看起來人好小,有的太偏角落,有的又太滿,有的又被裁掉一半,實在很想替大家動手調整,但心有餘力而力不足,反正見多就不怪了。
以前你或許可以說,又不會影像軟體,不知道怎樣修圖改照片;現在網路出現一個好用的工具,保證你新手上路,絕對可以弄出美美的大頭照。
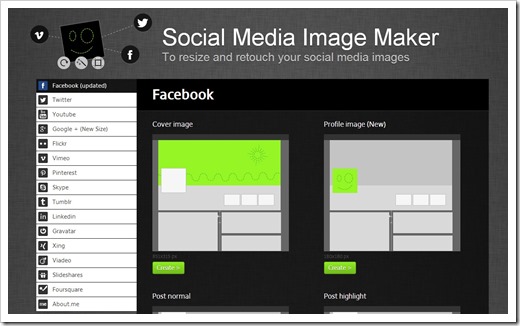
Autre planente 這家公司出了一款網路應用工具《Social Media Image Maker》(http://www.autreplanete.com/ap-social-media-image-maker/),裡面涵蓋臉書、Google+、推特、Skype、Flickr、Instagram、Pinterest、Tumblr、About.me、Youtube等 16 種熱門社群網站個人大頭照的套版,選定框架版型,再挑選照片來符合版面大小,要是你的照片尺寸不夠,可是會被退件的喔。
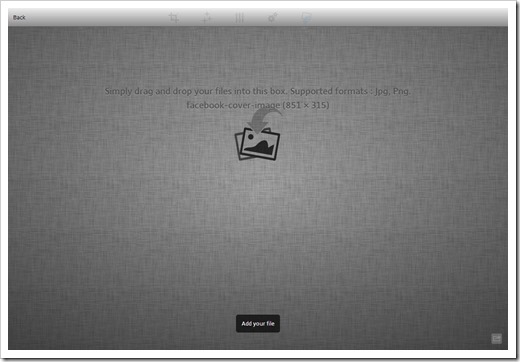
每一家社群網站大頭照所需的照片大小不同,當你要做臉書大頭照,一進入版型編輯頁面,你會發現它已提醒你照片支援的檔案格式跟所需的照片大小,你可以用拖曳的方式把照片放入網頁,或用下方 Add your file 的按鈕,從電腦找出你中意的圖片。
外框虛線告訴你符合框架的大小位置,如你想調整到想呈現的地方,只需用滑鼠將虛線框四角做縮小的動作。Social Media Image Maker 還有提供簡易的圖片編輯功能,包括上下左右的對調與轉向,確認後按下 Apply,可進行下一個階段。
Social Media Image Maker 令人驚喜值得一提的功能,為你的照片套用有彷如 Instagram 的濾鏡效果,如你不需要只要按下 Normal,保持原來色澤,按儲存鍵,存放在電腦內,再到你想換大頭照的社群網站去做調整。想玩創意色彩的人,大膽嘗試用 13 種濾鏡,讓照片抽掉色彩改成黑白,呈現充滿雋永藝術感復古照,一定可以讓人大為驚艷。
社群網站想表達自我的最好方式,請先選張合適的大頭照,讓人一眼瞧見那就是你,雖有些社群網站提供照片調整的功能,卻沒有告訴你照片品質夠不夠滿足網頁設計的框架,使用 Social Media Image Maker 的好處,把關照片符合條件,保持相片呈現最好的狀態,以完全比例裁切,不用擔心跟想像有所偏差。為照片變身的額外驚喜,適合愛玩後製效果的朋友嘗試。