Instagram 做為當今火紅的社群照片分享平台,一直為人詬病就是偏偏不開發電腦版、網頁版,不曉得這份「堅持」到底是冥頑不靈,還是行動至上原則作祟。目前看不出 Instagram 釋出桌機版、網頁版跡象,讓一群不想用手機,只想待在電腦螢幕慢慢上傳照片的人,實在等得不耐煩,只好自力救濟找法子。
我也是其中一個用戶,用電腦修完照片後,想上傳到 Instagram,中間傳輸過程非常繁複,當然上有政策,下有對策,既然苦等不到 Instagram 桌機版、網頁版,自然有人會開發幾款程式,或想出解決方式,讓大家可以省下不少時間。
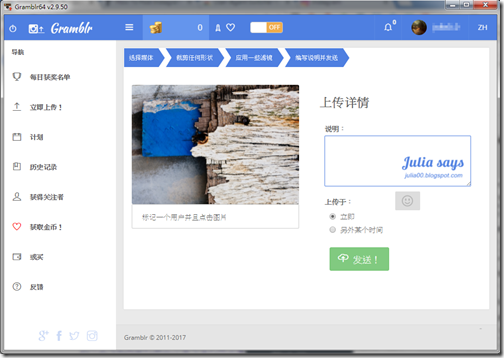
靠第三方應用程式如〈Gramblr〉(支援 Windows/macOS;下載連結),可以裁切、編輯、加濾鏡,還有添寫說明、排程上傳,讓 Gramblr 成了不少 IG 愛用的首選之一。
不過畢竟是第三方應用,帳戶安全性、穩定性還是多少產生疑慮和問題。
Julia 今天要示範用 Chrome 網頁上傳照片到 Instagram,前面步驟要記牢,多用幾次就熟能生巧。
- Step 1: 登入 instagram.com
- Step 2: 按滑鼠右鍵,找到最底下的「檢查」選項 (or 快捷鍵 Ctrl-Shift-I)
- Step 3: 按語法工具列「Toggle device toolbar」,左側會出現手機版畫面,按相機圖案即可從電腦上傳照片。(or 快捷鍵 Ctrl-Shift-M)
簡單來說,這個作法把 Chrome 網頁「偽裝」為手機版,開啟 Instagram 程式。上傳照片後可套用濾鏡,但在編輯功能上卻只有將預設正方形調整為原來大小,由於照片我都已經編修完畢,對獨缺編輯功能問題倒不在意。
想把 Chrome 網頁偽裝手機版,有的人會安裝 Chrome 套件 User-Agent Switcher for Chrome,只需按圖示選擇手機即可轉換,但我試過並沒有看到變化。
對於使用 Mac 電腦朋友,我想作法應該差不多,就是把 Safari 調整到開發者模式,在設定裡找 Preferences→ 找 Advanced→會看到 Show Develop menu in menu bar。
畢竟這不是慣用的作法,很多人剛開始按照步驟做,難免會手足無措,就連我一度覺得麻煩想放棄,但試用成功後,關閉網頁不用看解說,自己再操作一次,便慢慢適應記著了。這樣一來,有不少品牌行銷、攝影、創意工作者不用三轉四轉把照片上傳到 Instagram,只要把電腦編修好的圖片,直接透過網頁上傳,可以省下不少時間。如果你對第三方應用程式Gramblr 之類軟體安全性、穩定性有疑慮,不想安裝,不妨用這套偽手機方式,上傳照片與大家分享。
★ 感謝你喜歡這篇文章,轉載分享時請尊重作者著作權,註明出處及原文網址,我在 Google+ 和 Facebook 同步分享,歡迎留言交流