坐捷運通勤的十幾二十分鐘內時間,別人看臉書、Whatsapp、玩遊戲,我則會打開Pulse看浩瀚世界發生什麼新鮮事,上下左右滑動訊息方塊,格子圖片式展示風格,譽為閱讀器App界風姿綽約花蝴蝶,可是當之無愧。
昨天收到一則快訊,Pulse開發出網頁版閱讀器,而且還是時下最夯的HTML5架構,二話不說馬上去瞧一瞧。點進 http://www.pulse.me ,你可以用臉書帳號或用Email登入,Pulse會展列出科技、時尚、攝影、烹飪、藝術、設計、趣味、生活品味、運動、新聞等等主題大分類,由你自行決定勾選訂閱,完成後進入Pulse預先設定好的頻道內容,如你不喜歡它設好的頻道,只需把打叉按一下就能取消訂閱。想訂閱別的網站文章,按下Add Content,跳出Pulse為你準備好的主流當紅網站,將圖片右上角的加號按一下即完成訂閱。要是你真的沒看到自己想看的頻道,在左上角的搜尋欄,鍵入網址或網站名稱,也能完成同樣訂閱動作。
打開每一則訊息,文章內容排列相當乾淨清爽,沒有眼花撩亂的側邊欄或橫幅廣告,亦沒有擾人的彈出視窗,你安安靜靜欣賞閱讀,按左右鍵看上一則、下一則,就跟看雜誌一樣容易。常遇到搭車時間不夠長,我瀏覽一遍主題後,按【★】符號把想看的文章先保存下來,等回到辦公室或晚上回家,打開Saved,就是你自己挑選有興趣繼續看下去的內容。
Pulse不甘於只是閱讀器工具,積極與潮流媒體合作,想要扮演新聞整合中心的角色,同時在Microsoft金主金援下,一步步為Windows 8介面邁進,跨越出原本視野框架,值得令人期待。這次Pulse在網頁版一樣加入社群分享功能,藉由臉書、推特和Email,向外推播,未來是否以Social Design的概念,匯集成你所信任認識的人由外而內將分享連結與資訊,建立的互動式社群新聞網,留下再三玩味的發展伏筆。
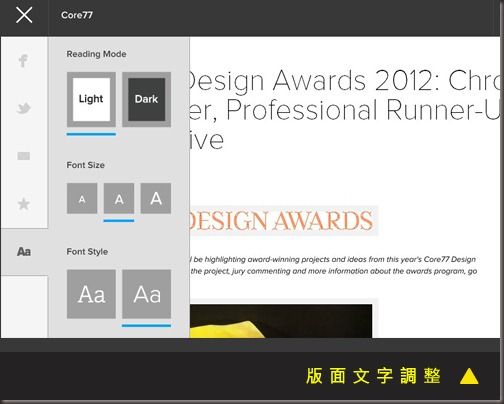
Pulse運用HTML5語法設計,要放大螢幕觀看,或將瀏覽器視窗縮小,所有資訊內容會隨之彈性變化大小位置;文章資訊方塊可從密集、中等,調整到大小任意呈列方式;閱讀新聞內容也能按照需求,轉換黑底白字或白底黑字,文字調整大中小及兩種字型,這樣貼心設計,符合閱讀彈性需求,讓人看了賞心悅目,打從心底喜歡上它繽紛多采的展示方式。
不知不覺中光看Pulse就好幾小時,一點也不覺得無聊,比起在Google Reader看條列式文章內容,來得豐富有趣,可見人就是視覺的動物,對於看圖能說故事的方式,總是樂此不疲,不禁輕吁:「看新聞原來是一種精神滿足」。
Pulse去年App下載次數從初期100萬次到現在有1000萬次,成長幅度相當驚人,如今拉開戰線,想在網頁上力求突破,打開閱讀疆界,挑戰Flipboard意味濃厚。也許在手持裝置上Flipboard略勝一籌,可是拉到網站上,Pulse可是先見之明跨出成功第一步,為資訊閱讀昇華到另一層嶄新境界。
另一則我寫的關於Pulse介紹文章:
- 華麗新聞櫥窗: Pulse News Reader : http://julia00.blogspot.com/2011/03/pulse-news-reader.html