平常嘻嘻哈哈愛搞塗鴉的忘年之交Jane,拿著一堆自己做好的作品資料夾,捧到我面前,正襟危坐問我:「Julia姐,可以幫我看看?」。光看到一整疊紙,我劈頭就唸她:「你這樣做很沒效率!」
看到她一臉錯愕,我想她應該還停留在紙本履歷表的思維,一定不曉得我怎會對這種方式如此感冒。從事設計方面的朋友求職找工作帶作品,大包小包司空見慣,可是身在數位科技時代,我們要懂得展現自我,善用工具,還是必要的手段。
剛好我最近在Twitter看到一個關於做個人簡歷的網站《Picutally.me》開張消息,請Jane回家試試看,晚上告訴我使用心得。初見《Pictually.me》的人,一定跟我一樣訝異它與大名鼎鼎社交名片網站《About.me》有多神似,簡直可以說是雙胞胎都不為過。再查一下《Pictually.me》的創辦人背景,我更是訝異到啞口無言,年僅16歲住在倫敦的法國人Julian Laval,還是高中生呢! Julian在介紹自己得意之作不諱言參照《About.me》的構想而來,熱愛寫程式與設計的他,一直試想把散佈在各網站發表作品集結在一處,並將所有社群身份詳列同一地方,從去年開始研究個人資訊作品(E-Portfolio)網頁版的計畫,憑藉設計熱誠,他以一己之力完成簡單易懂的操作介面,實在太出色了,忍不住大讚英雄出少年,如此才華洋溢能設計出高水準網站。
《Pictually.me》訴求社交身份與作品廊的綜合體,看起來像極了《About.me》進階版,操作概念相當雷同。在試用之前,先用E-mail申請登入資格,系統很快回覆邀請加入,不用等很久。個人身份登錄完成後,進行最主要的個人化風格設定,大頭照、簡介說明,名字字體種類及大小、顏色(想選中文字體暫時想都別想吧!)。《Pictually.me》訴求對象是從事設計、攝影、藝術人士,在網路身份的匯集上自然會朝向設計相關社群網站為主要呈現內容,諸如Dribble、Forrst、Behance可能國內比較少人聽過。其他主流的社群網站Facebook、Twitter、Foursquare當然一定會有,影音網站Youtube、Vimeo,網路相簿Flickr、Instagram、流行的照片流Pinterest、專業攝影網站500px等應該滿足所有身份需求,如果有其他《Pictually.me》沒有列上去,你可以自訂網址。最後一關則是整體頁面呈現重點,我選用自己拍攝的照片做為背景底圖,相簿內容依照自訂主題劃分,上傳照片容量限制於5mb以下,僅容許jpg、png、gif格式。據聞上傳空間無限大,這點聽起來很吸引人,但還不足以讓人想把它當作照片主要集散地,單張上傳功能似乎太陽春,速度上稍嫌過慢,都將是《Pictually.me》以後應積極改進的方向,當然要是能朝HTML5的作法去加強,相信用起來會很令人怦然心動。
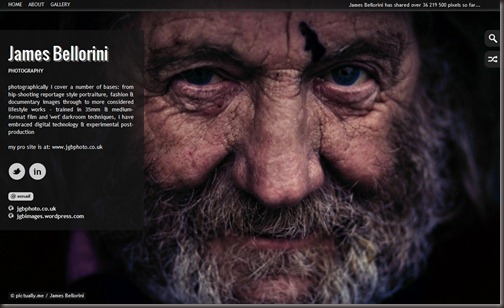
☞ 照片牆是展現個人特色的地方
☞ 多達20種以上網站身份設定
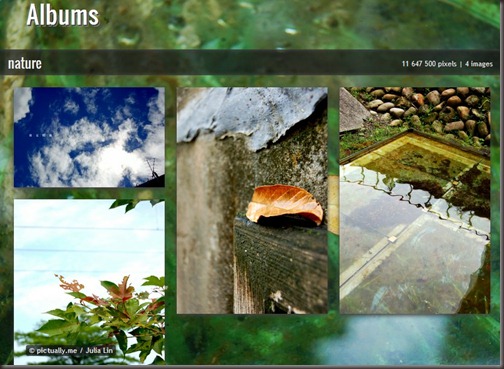
☞ 照片藝廊可以做分門別類的設定
「Julia姐,我做好了。」Jane當天晚上線上告訴我連結到她的Portfolio,一如她畫作甜美可愛風格,吸引第一眼注意力,這點她辦到了。照片廊呈現她學校與平日插畫作品,看來有經過挑選,內容能有一致性,看得出她做事細膩的一面。我只有在她About個人資訊上提供文字意見,其他方面我叮嚀Jane只有一件事,由於雇主會在意員工於社群網站發表言論,要是有太過個人隱私的部分,記住不要詳列以為表達個人喜好豐富度,而是注意觀看對象的屬性,適當讓人容易留下深刻美好印象,而不是造成瀏覽個人網站產生困擾。
《Pictually.me》還在剛起步,想在眾多E-Portfolio線上服務要脫穎而出,卻不靠花俏功能,只想讓以視覺為主要表現作品的人,多一個管道告訴別人有關他的所有創作,以最簡單、最迅速的方式讓人找到想看的東西,這點絕對有加分的效果。有了《Pictually.me》的排版設計,焦點不再像Flavors.me、Krop、Coroflot、Bleidu擺在應有盡有的功能,可以看履歷表或等同新設的個人網站,而更像是一張「數位社交名片」,一頁文字描述自己,另一頁則是作品精華,卸下視覺包袱,回歸最單純感受,圖像勝過千言萬語原來是這麼簡單。
☞ 我之前寫過About.me的文章:「一網打盡網路身份:找社交名片就對了」http://julia00.blogspot.com/2011/04/blog-post_11.html