最近我發現有一股簡約風潮吹向網站設計,可不是版面編排,而是整個功能取向完全只有一個單一目的。
你一定會大呼不可思議,網站只提供一件事的服務?
往往我們只需要一個功能,卻在進入網站,發現層層疊疊的複雜介面,要註冊登入,填寫Email address,要設定密碼,就在你瀏覽完長篇大論的使用說明後,你難免心中有一個疑問,我還有可能再度使用這個網站嗎?
Pen.io只做一件事,讓你輕鬆上手做網頁。
(瞎咪! 人客啊,這個不是連阿公阿嬤都會做的事,更正一下,應該是連小學生都會做自己的網站了,還要特別強調這種尋常到足以蹺腿嗑牙的三腳貓『小事』。)
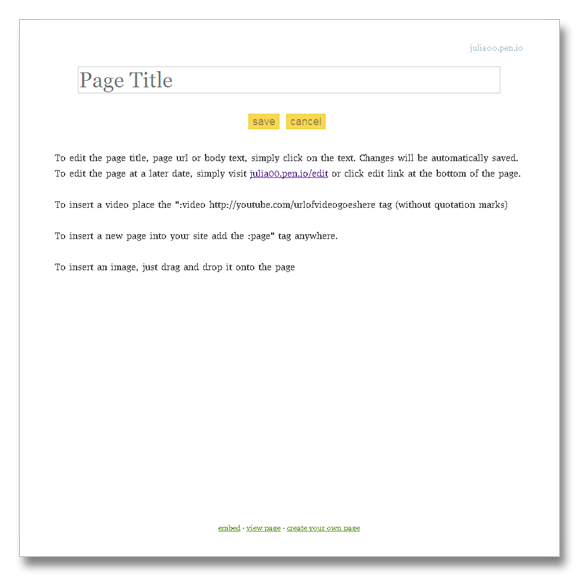
沒錯,Pen.io貫徹始終的宗旨只有一個,標榜它『簡單到不行』的設計。拋開你既定的觀念,什麼要加入會員? 要驗證身份? Pen.io通通都不要你做這種浪費時間的事,你只要鍵入想要網址名稱(xxx.pen.io)和密碼,馬上就進入網頁編輯畫面。
編輯操作相當容易,網頁標題名稱點一下,直接輸入文字,內頁部分只要點一下,就可以大寫特寫了,輸入完記得按左下角的儲存鍵(save)。照片用「拖曳」拉進框線範圍內,若是想換其他照片,只要點一下即可進入修改。
另外兩個功能要稍微記一下,增加網頁的編寫方式,在框線內打《:page》,即能顯示下一頁。還有要放進影片,同樣在框線內打《:video 加上Youtube網址》,可惜pen.io並不支援Vimeo,無法將Vimeo影片嵌入。
※我的Pen.io初登場網址:http://julia00.pen.io/
Pen.io的定位很巧妙與部落格與微網誌區隔開,打的口號是快速、簡單與便利。這家只有三位員工的舊金山網路公司,目前做到能讓30萬人每天造訪,看來不容小覷它簡單外表下黏度擴張軟實力。據創辦人Feint所盤算,未來將推Pen.io升級版,提供用戶更換背景主題、流量分析、影片與隱私設定等功能。除此之外,Pen.io與Twitter、Facebook的攜手合作,推上社群分享的浪頭也是指日可待。
當然大家忍不住想問,Pen.io不是部落格,更不是什麼都有的網站,那Pen.io賣點在哪? Feint丟出一個很有意思的用戶分析數據,Pen.io現在有四成用戶來自中國,因為言論自由遭到箝制,只有Pen.io可匿名與彈性度可符合他們需求。這正也是Pen.io的利基優勢,不用特定身份,自由進出,隨時隨地創造網頁內容。
這種與各大微網誌標榜永久網址、眼花撩亂功能大相逕庭的逆向操作模式,打到一個甜蜜點,『暫時性』的網頁需求。對這種落花流水式網頁保存風格,有人也許會斥之以鼻,要弄一個分享食譜網頁,可以到Google Site去做,而且保證保存時間一定比Pen.io還久,誰知道Pen.io這小兵能不能度過廝殺的網路戰役呢。
Pen.io可老神在在,坐在旁邊點一根煙,吞雲吐霧,笑看眾多微網誌弱肉強食你爭我奪的戰爭。「他們都太複雜了,你看Posterous現在變成什麼模樣,Tumblr還說要變簡單呢」。Pen.io之所以能成功招引網路過客,多如過江之鯽,在於它就是一個「臨時網頁平台」。老師請同學上網交作業,同事上傳開發產品企畫,媽媽教室分享食譜美食心得等等,都有這麼一個算得上便捷又不花俏的平台,讓大家能一展身手。說實在,Pen.io適合臨時湊合用的專案或短時間的資訊交流,既不佔空間,也不會讓你手忙腳亂,長輩不用花學習時間,馬上上手;年輕人不用另外申請網路身份,也能跟世界溝通。
不過,Pen.io活像無人島,現階段沒有跟別人串接的功能,到底我能拿Pen.io做什麼用? 當然Pen.io支援HTML,對設計網頁的伙伴分享code snippets 和demo展示,有看清楚比講明白還好用的地方。同樣運用在讀書會心得、旅行計畫、生日派對,甚至是單獨出來的個人履歷表,都能用Pen.io做溝通及展示的工具,只要是你想得到的。
目前還不清楚Pen.io該怎樣找到生存下去的管道,既沒廣告(那卻是它最棒的特色),又沒有額外的花樣(那也是它最好的優點),頂多給你網頁的嵌入碼,其他都只有回歸在網頁本色上。到底這免費的網頁可以留在我們腦海的印象會有多深刻呢? 你又不會拿它當日誌,也不是發表作品的好所在。唯一你會欣慰有的是,當你需要它的時候,只要幾秒就搞定了。