當 Stampsy 第一次出現在我眼前,感覺似曾相識,側面輪廓與 Thematic 幾分神似,簡約氣質恰似 Maptia,本來猶豫要不要以照片先決來定義它,直到實際操作瞭解 Stampsy 為部落格下了新註解,因為它不止能上傳照片,還能邊聽音樂,看影片呢。
看到 Stampsy 的功能鍵,我不禁懷疑它能在眾多網站內容編輯走出自己的風格嗎? 首先,上傳照片不是什麼新鮮事,在左側用拖曳的方式把照片放進去,再拉到 Cover當封面,寫了標題,OK,然後呢?
下方有一個灰色 + 符號,點進去有文字 Text、照片 Photo、系列照 Set、音樂 Audio、影片 Video 五種功能。單張照片上傳只有全螢幕 Fullscreen 版面排法,較為單調,但另一方面,單純又是一頁式網頁設計的好處。但,Stampsy 以 Set 功能提供我們用排列 List 或網格 Grid 做組合排版,可強調照片主題的故事性,同時增添視覺豐富感受,這點我倒要給 Stampsy 一個讚。
我的 Stampsy 故事第一發
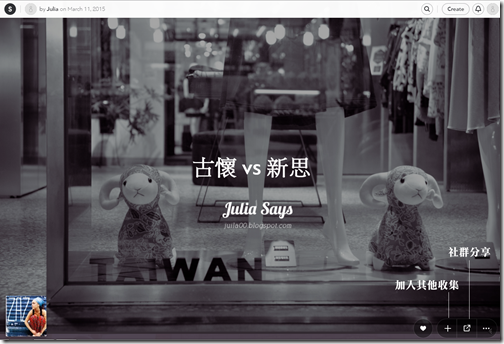
古懷 vs 新思
連結網址→ http://stampsy.com/user/27399/latest/12622
至於 Audio 與 Video 影音嵌入功能,不是我要說 Stampsy 陽春,只能放 SoundCloud 和 Vimeo 連結,算哪門多媒體內容?! 至少也得支援 Youtube 和 其他影音網站的連結才是啊,不知 Stampsy 開發者心裡在想什麼,竟捨棄最多數人想要連結的影音內容,偏向與單一影音網站合作,實在有違資源先決的設計概念。
可是,什麼都要,不也違背簡約純粹的中心思想? 我靜下心想了一下: 只要選擇優質的媒介,再多選擇反顯得多餘了。
我開始對 Stampsy 透著深藏不露的原淬思維,有了嶄新的探索發現,我們選了照片先決,可以保留影像故事的純粹,尤其你能在 Collection 發表之後,點一下照片系列,每張都能獨立展示;有了音樂的嵌入,成了襯托照片絕妙配樂,無礙你由上到下觀賞照片。影像故事的封面右下角有加入其他 Collection 的互動功能,以及轉貼至臉書、推特、Google+、Tumblr、Pinterest 的分享鍵,在 Stampsy 簡單調味下,我們得以構思有豐富內容、獨特味道的影音饗宴,傳達到欣賞的知音心坎裡。
★ 感謝你喜歡這篇文章,轉載分享時請尊重作者著作權,註明出處及原文網址,我在 Google+ 和 Facebook 同步分享,歡迎留言交流!