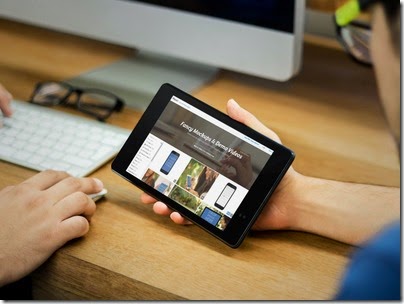
我介紹數位工具前,會從頭到尾操作數遍,了解各項功能後,再進行內容撰寫,並準備附圖輔助說明,通常從網頁、手機直接擷取,加上順序標號或圖解文字。而放在文章封面的圖片,我一有時間,會多花點時間,把主題放置於情境圖裡,以一張咖啡桌擺著筆電,人在看螢幕的感覺,表達數位生活與工作概念。
要弄這樣一張視覺模擬圖,以前要會 Photoshop 才辦得到,現在有不少網站,直接告訴你,選好你要的情境照,上傳你的圖片,剩下由網站替你合成,而且還不收你一毛錢。
我要介紹兩個網站《Frame》和《Dunnnk》,提供現成的 Mock-up 圖,由你上傳照片,置放在圖片顯示的3C產品螢幕裡。
《Frame》有的 Mock-up 選項比 《Dunnnk》還多,像是筆電就不少,手機樣式比較多,還有 Apple 手機、平板電腦。相對來看 《Dunnnk》顯得較為陽春,手機 Mock-up 佔大部分,只有四張 MacBook,平板電腦和桌機目前是空蕩蕩的。
Dunnnk
《Dunnnk》的使用方式,從中選一張 Mock-up,按 Upload Design,從電腦找圖片上傳,接下來由網站替你合成,你只要按 Download Your Mockup 綠色按鈕,即可下載。
Frame
使用《Frame》跟〈Dunnnk〉的步驟差不多,選好 Mockup 模版,用拖曳方式或按藍色 Upload Image 上傳圖片,《Frame》讓你能裁切好圖片大小適合模版螢幕,完成後下載合成照到自己電腦硬碟 ,或直接分享到推特、臉書。
有了這兩個 Mockup 合成工具,從事 APP 程式的人,可以把草稿放在手機 Mockup 圖模擬情境,看起來更有說服力。需要經常上台簡報的朋友,放一張平面稿多沒意思,用 Mockup 讓畫面變得生動有活力,別人還以為你花很多時間處理照片,私底下偷偷告訴他,不用一分鐘,你也能辦得到。
Placeit 也很讚! 蒐集 600 多種 Mockup 情境圖

2013年 Julia 在這篇 [週一效率日] Mikey 施展好感整理術,快速找到 Gmail 郵件 (番外篇 PlaceIt 電腦實境照片產生器) (update: Mikey 2013/11/30 說掰掰),我介紹過 Placeit,種類及數量極為豐富,連影片也能置入。
★ 感謝你喜歡這篇文章,轉載分享時請尊重作者著作權,註明出處及原文網址,我在 Google+ 和 Facebook 同步分享,歡迎留言交流!










