數個月前我用 Infogr.am 直覺它將在未來引領資訊圖表的風潮,等待它正式出道再介紹給大家。前幾天收到 Infogr.am 寄來電子報,標示它新增幾項新功能,期望用戶試用回饋心得。
對於 Infogr.am (http://infogr.am) 的印象雖比不上同樣著墨在資訊圖表甚深的 Visuzl.ly ,與社群網站資訊搭配,延伸出交互作用下視覺圖表效果,Infogr.am 卻有著實用兼具好看資訊圖表的功力,即使還是 Beta 版,我等不及想告訴大家,Infogr.am 準備差不多了,你可以進去試試看。
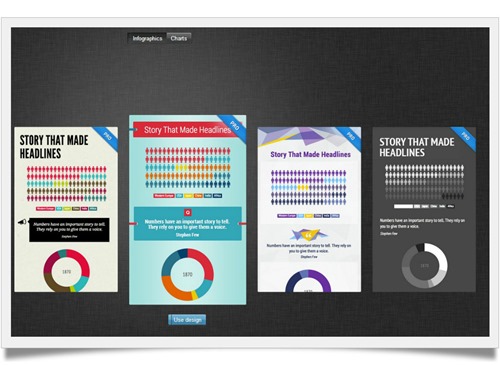
不管你用臉書、推特帳號登入,或用 Email 進入,看見 Infogr.am 三個圈圈,請選 Create,來瞧瞧 Infogr.am 的介面設計。Infogr.am 有兩個主要選項,Infographics 內有六種素材,按住圖表下方 Use Design 進入預設版面。滑鼠滑到所在地呈現粉紅的範圍,代表可編輯區域,只要點圖表兩下,左側會出現數據編輯面板,如你手邊有 CSV 檔案,利用 Load Data 功能,將統計資料匯入 Infogr.am。
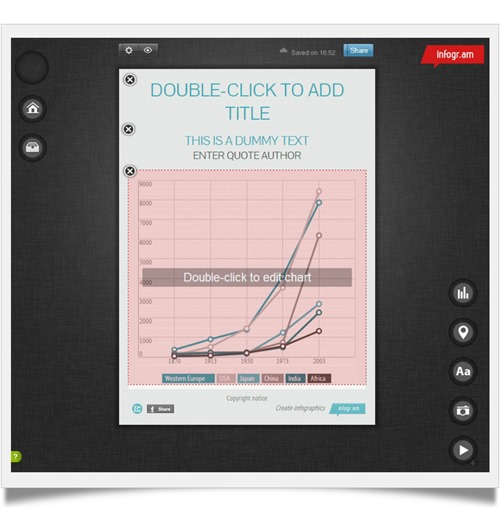
↓ 選擇在現成圖表上更改數據資料,或從電腦匯入 CSV 檔案。
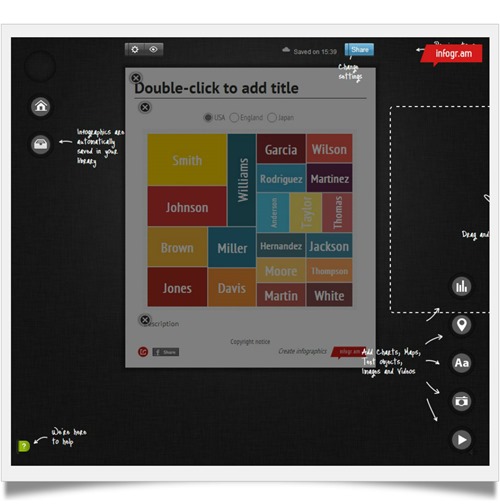
右側則為自由調配的功能,由上到下為新增圖表、地圖、文字、照片及影片,這也是我明顯感到 Infogr.am 跟之前所認識只是靜態圖表不一樣的地方。即使只是單純的成長曲線表,在網站上看能隨滑鼠指標,呈現對應數字輔助說明,要是你剛好用 Web 版做簡報,需要色彩豐富生動設計圖表,定不能錯過 Infogr.am 資訊圖表的精彩表現。
一張資訊圖表 (Infographics) 包羅萬象,將原本沈悶的數據,轉化成能快速理解又設計精美的圖表,所謂一張圖勝過千言萬語,應用在簡報說明上再適合也不過了。
↓ 圖表簡單明瞭,讓人一眼明白你表達的重點。
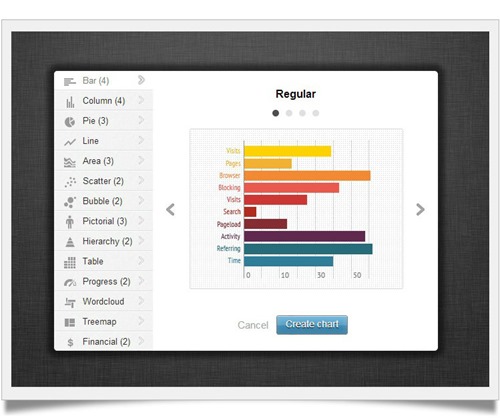
Infogr.am 在資訊圖表提供幾項吸睛的準則,一定不能長篇大論,圖表要簡單俐落,加上呼應想像圖案,讓人一看就懂,三秒定能馬上映入腦中。Infogr.am 在圖表區設有豐富的設計圖表,在消化生硬的數據後,挑選一款最能表達含意的圖表,從一較長短的長條圖、誰大誰小一見分曉的圓餅圖、泡泡圖、看見時間成長變化的曲線圖、折線圖,光這幾款做報告常用到的圖表,相信你用 Excel 時已經非常熟悉如何製作。Infogr.am 還有金字塔狀 (Hierarchy)、儀表板 (Gauge)、文字雲 (Wordcloud)、樹狀排列 (Treemap)、圖像 (Pictorial) 等較少在一般簡報用到的圖表,提供多樣選擇呈現跟平常不一樣的資訊解讀風格。
↓ 我用 Treemap 做一個 2013年網路趨勢圖,會比用文字敘述來得一目了然。
這一兩年資訊圖表以圖像為基軸發展的特質,吸引很多人躍躍欲試,卻礙於不懂表達方式而裹足不前,以為只有專業人士才能練就此等功力。事實上,大家都擁有想像與統合能力,只要試著從觀看者的角度來看,學習用一個圖表表達看法重點,減少旁枝錯節,濃淬故事內容,讓溝通傳達真正發揮效用,才是好的資訊圖表。Infogr.am 的出現,讓想嘗試做資訊圖表的人,多一個練習的機會,以後上台報告,底下觀眾不再興趣缺缺低著頭看資料,而是最後為你的簡報成果喝采。
“資訊圖表無所不在,廣泛應用於經濟、科學、教育、文化和廣告中,滲透到我們生活中的各個層面,舉凡網頁、手冊、教科書、報紙、電視、雜誌、傳單、甚至捷運、觀光導覽等媒體,皆需要有設計視角能力的人,將巨量資訊視覺化傳達到觀看者吸收明白,這股風潮正席捲而來,你我都準備好了嗎?”