幾個月前我在國外一串討論筆記工具的推文知道 Anytype 這個名字,當時我一點進 Anytype 網站,Layout 設計過於簡單,跟想像的科技感好像搭不起來,我的印象分數掉了不少。我找到網頁右上角 Get the app,下載電腦版,那時 Anytype 還沒有手機版,我想姑且一試,進去看介面跟 Notion 有幾分像,摸索了一會兒,感覺沒有令人驚艷的亮點。
上個月我收到 Anytype 公布 Beta 版的消息,一直猶豫要不要再次下載,我又正在用 Heptabase,這一陣子使用的感覺像是對方提說要不要正式交往,而我遲遲無法回覆,雖 Heptabase 在樸實外表下有紮實的內在,但我始終無法掏出真心喜歡上它。
在我眼中 Heptabase 是很棒的產品,Heptabase 近期不斷更新軟體,積極給予使用者正面回應,可以感受新創公司滿滿真心誠意,只不過 Heptabase 還是那個斯斯文文學者模樣,著重知識管理與連結,對我以寫作為主軸,偏好生活感的筆記工具,因此必須對Heptabase 發出好人卡了。
下載 Anytype:https://anytype.io
Anytype Beta 公測版
我在 review 我信箱發現 Anytype 的 Beta 公測版通知,想到 Anytype 的特色不就是去中心化的開源軟體,不用付費訂閱即可使用,安裝後資料都在本機,加上 Anytype 主打就是點對點數據同步,讓使用者找回個人隱私安全,不用受制於以往倚靠雲端傳輸而有資料外洩風險。
這次 Anytype 連手機版都準備好了,我先下載 Anytype 電腦版,一登入發現每個人都有自己的 Recovery phrase,由一段英文詞彙組成的金鑰;手機版下載好了,要登入得在電腦版的 Account settings 找到 Recovery phrase,在 log in your account on Android and iOS 按一下馬賽克的 QR code,圖片會顯現出來,這時拿手機掃一下即可登入,我發現電腦版一更新資料,手機同步的反應速度還不錯。
基本功能先搞定
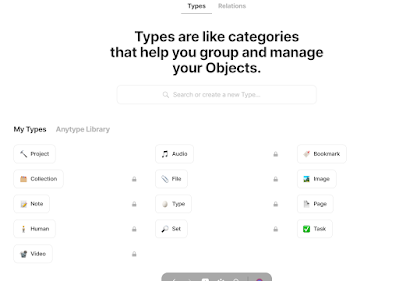
第一次進入 Anytype 必得認識他們家自訂的功能元素,按底下中央的 + 即打開一個空白的頁面稱之為[Object] 物件,上面有 Note、Task、Set、Collection、My Types 選項,我從 [Types] 類別先講,點一下 My Types 又出現好幾個選項如 Book、Bookmark、Idea、Project,例如我點 Project 會有空白頁和 Anytype Library 模版,可是內容實在太陽春,還不如自己設計。也就是說使用 Type 可以快速定義每一則新記事的用途,可是做頁面定義太過麻煩,不妨打開一個 Note,後來再點一下 Note 選 Change type 改變類別。
 |
| 記事一進來選格類別或稍後再改都可以 |
等等,看到這裡你一定覺得 Anytype 的功能名詞「自成一格」到令人困惑,我第一次打開來用也是一頭霧水,看完 Anytype 的使用說明可以理解它試圖創造多元的記事集成,以 [Set] 集合 來說,看著左邊側邊欄有幾個預設的 Sets,例如 Task tracker、My Notes、My Bookmarks,可以把單一的Object type 集合一塊,或依照用 [Relations] 關聯功能把相關物件集合,把 Set 比喻為「資料夾」倒也恰當,Anytype 做了一個影片介紹怎樣創建 Set,製作自己的「興趣清單」例如食譜、旅遊願望清單 (其中之一還以台灣旅行為例)、個人資料清單(如護照、駕照、健康文件),我照著影片先做一個旅行清單模版,設定 Type 為 Trip,再以 Set 整合,順序作法跟 Notion 完全不一樣,令我意外的是感覺比我在 Notion 做的更好。
 |
| 興趣清單:做一個旅遊清單吧! |
學習資訊串連
我的旅遊願望清單設好,開始一個個加入想去的地方,設一個名為「Korea」,把封面照片挑好,空白的規劃格式 stand-by,開始收集資料,找到 Youtube 影片,複製連結放在 「My Bookmarks」 的 Set,記得在頁面右上角三個點點按一下,找到 Link to,放到願望清單的 Korea,發現我在網路查到的資料都可以用這種方式連結到同一個地方,用 Anytype 獨特的「關聯圖 Graph」或用 「流程 Flow」查看相關資料更能一目了然。
Anytype 的定位:Obsidian + Notion
前幾個月前我用 Anytype 的第一印象怎是長得像 Notion,功能沒那麼複雜也不齊全,又有類似 Obsidian 的關聯圖 Graph view 功能,感覺像是結合兩家特色的輕量版。如果 Anytype 功能沒有比它們更強大,我又為什麼要用它呢?
我認為使用一款令自己用得順手又耐看的筆記工具,遠比追求強大功能(例如 AI)要來得重要,我一進來 Anytype 的直覺就是先寫筆記,要「歸類」到哪一個類別 (Set),可以晚點再設定,我不用想在 Notion 左側找主題資料夾再新增 page,照那樣排列去做是會限在架構妨礙寫作的。
Anytype 成為 Notion 替代品?
使用過 Notion 的人,現在用 Anytype 會感到幾分熟悉,例如 Database 概念、屬性(Property)建立與檢視模式 (清單 List、畫廊 Gallery、看板Kanban、表格 Grid),連自訂封面設計根本如出一轍, 於是 Anytype 給予人一種仿 Notion 而生的印象。我倒認為 Anytype 能吸納別家產品特色,融合自己開發功能,有機會在筆記工具市場走出一片天。例如 Anytype 在 Library 收納 Types 與 Relations 兩種選項,除了內建分類,我們能充分享有自訂的空間,自己定義自己選分類,模版自己設計設定為預設,讓下次記事更方便;如要加強個人 PKM,花點時間學會使用 Relations 關聯這項功能,牽線不同的 Objects 記事產生交集,只要一熟悉,你便可以領略雙向連結為你的記事習慣帶來嶄新的改變。
 |
| Graph view 一大優點 |
決定繼續用 Anytype 嗎?
Anytype 提供 Notion 的資料匯入,我已考慮搬動資料來這裡,主要原因是我很難賴在 Notion 寫筆記,即使Notion 功能強大,卻有大部分我都用不到;而在 Anytype 雖要花點時間搞懂 Set、Relations 組合記事,但只要善用自訂模版與資料庫設定技巧,我便能一步步建立自己的興趣清單,筆記活用度也跟著提高,不再只是資訊輸入,當作萬年記事倉儲,而是朝向更流暢的寫作輸出, 讓靈感思考、學習記憶與知識管理真正有交集、成長。
ps: 看了 Anytype 的 roadmap,預計今年2023的 Q3會有網頁擷取 Web clipper 功能,我很需要這功能,期待早日公布,最好是能比 Notion 的更好用。
--------------------------------------------------------------------------------------------------
★感謝你喜歡這篇文章,轉載分享時請尊重作者著作權,註明出處及原文網址,我在 Facebook 粉專同步分享,歡迎留言交流。
★臉書粉絲專頁 :https://www.facebook.com/julia00says/
★ Instagram: https://www.instagram.com/julia0_0/