
當下念頭馬上把《Assembly》下載到 iPad,點選 New Project,進入編輯畫面。裡面主要有三種功能: Artboard、Shapes、Styles,在 Artboard 可自選背景顏色或上傳照片,若想要有漂亮好看圖片當背景,按 Pixite Source,往裡面找,喜歡中意的圖片開放下載。
iTunes 下載: https://itunes.apple.com/us/app/assemly-graphic-design-for/id1024210402?mt=8b
Assembly 自家示範影片↓↓

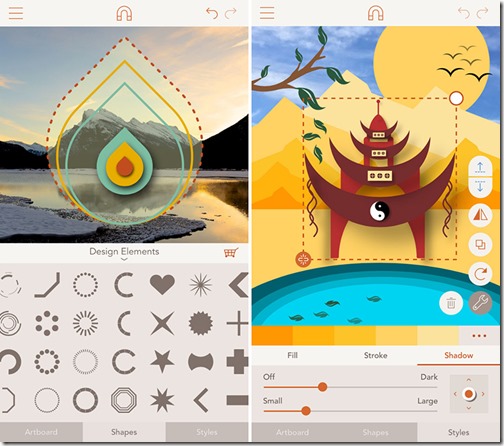
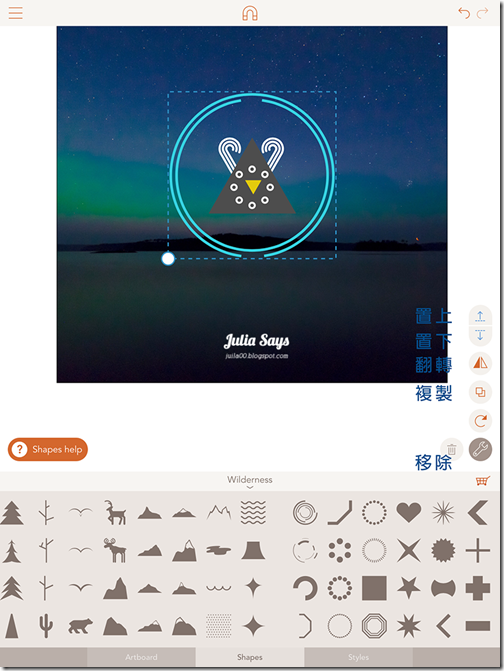
我找了一張星空圖片當背景,接著就是製作圖案,《Assembly》在 Shapes 提供 180 種各式形狀,點一下就能放入編輯區。《Assembly》 另有 100 多種圖案包,含有太空、建築、花草、人物、動物、機器人這六種組合,一次打包下載須付 120 元 (台幣),也有一次付 300 元,以後有更新款式就不用再付費。


點選任一形狀開始發揮創意,最右邊有置上、置下、翻轉方向、複製以及移除功能,除了基本款形狀,還有 Tiles、Wilderness、Design Elements、Strokes 可選。

在 Strokes 調配線條、形狀的顏色,按一下點點按鍵,出現調色盤,在圓圈外圍挑一個主色,內圈挑亮暗度,可邊看邊調,找出適合的色調。線條可改為虛線和各種粗細,增添陰影突顯主體,同樣也是拉桿調整方式。

完成想像的圖案組合,按 App 左上角,按 Export 可將完成圖形轉匯成 JPG、PNG、SVG 三種格式,想做成 Logo 插入簡報,儲存可選 PNG 格式,並選透明 Transparent,背景圖案就不包含在內。

我們不是設計練家子,但很想玩玩設計創意,《Assembly》給了一個簡易入門的介面,讓我們沈浸在圖像組合的玩樂視界,不用懂高超繪圖技巧,我們就能做出一個充滿想像力的 Logo、Icon,甚至是一個人家以為是請專業設計師做的海報,造福初學新手快速實踐想像為視覺成果,培養小小興趣,讓我們樂在其中、樂此不疲。
↓↓ 設計Logo 輕而易舉

↓↓ 沒有設計底子也能做得出來

看一段老外示範怎樣動動手指設計舊金山城市風貌↓↓
★ 感謝你喜歡這篇文章,轉載分享時請尊重作者著作權,註明出處及原文網址,我在 Google+ 和 Facebook 同步分享,歡迎留言交流!