昨天我到常去小店喝咖啡,老闆端幾杯給坐在外面的客人後,坐在店裡看電腦,沒多久接下來這一幕,讓我不禁驚奇盯著老闆看。看到一半,他跑進店裡拿了一台相機,拍了網頁,遠遠一瞄,好像人家網誌文章最後會附錄的店家資訊。
「老闆! 你怎用拍的?」我想了一會兒,到底老闆為什麼要用相機拍網頁,如果為了傳給別人看,實在不用這麼麻煩,只要用網頁截圖工具就好了。
老闆不懂我講的數位工具,只知道他這樣拍了,可以展示給其他人看。你們可以想像我聽到他這樣回答有多驚訝了,原來很多人在擷取網頁資訊這方面,還停留在遠古年代想法。
我原本要介紹 Evernote 的 Web Clipper,可是看來他對安裝軟體以及需要註冊帳號,顯得有些抗拒。我就不介紹這樣方式,改為介紹幾款我自己用了都認為簡單又超級好用的工具。
https://chrome.google.com/webstore/detail/awesome-screenshot-screen/nlipoenfbbikpbjkfpfillcgkoblgpmj
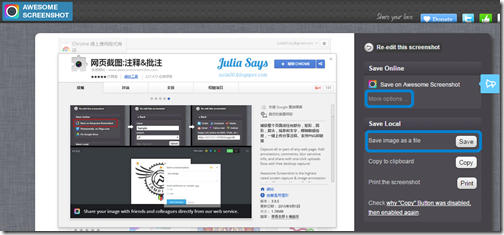
即使網路上截圖工具一堆,Awesome Sreenshot 自始至終都以簡約樸實的不變原則,抓住我的心。安裝在 Chrome 之後,產生 Awesome 的圖示,當你想擷取網頁資料,只要選了它,無論是局部內容、整個網頁,還是桌面程式視窗,依需求「凍結」畫面。
其他小工具像是方形、圓形選取範圍,用螢光筆及文字標注,想遮住不給人家看的部分,也能塗掉。
按 Done 完成編輯,可按 Save 儲存圖片到電腦裡,或按 More option,選擇授權 Awesome 儲存到 Google Drive,這樣資料放在雲端,到哪裡都不怕沒帶在身上。
https://chrome.google.com/webstore/detail/techsmith-snagit-extensio/annopcfmbiofommjmcmcfmhklhgbhkce?hl=zh-TW
有了 Awesome 這款截圖工具,我還有另外還保留一款工具 Techsmith Snagit,主要是因為它有一個特殊的功能,按下 Screen 之後,選用桌面已打開的視窗,開始進行螢幕操作的錄製。當你按下「停止共用」,Snagit 已將剛剛操作畫面轉成影片,如果你有打開麥克風,整個影片有了聲音說明,能更清楚要傳達的訊息。
在你同意授權 Snagit 後,影片能直接存放到 Google Drive,也能轉成 Gif 圖片,儲存到電腦裡,或者乾脆上傳到 Youtube。
Nimbus 跟上述兩款工具大同小異,可以加箭頭、畫圓圈,用螢光筆標示,鍵入文字說明,能調整圖片大小。它也是有一個跟人家不一樣的地方,打開 Blank Screen,用拖曳方式把圖片拉進去,接著用圖框、文字雙管齊下,經過加工處理,再傳其他人看或放在報告裡,馬上一目了然。
Android 手機也能用→
https://play.google.com/store/apps/details?id=com.fvd.nimbus
這三款截圖工具的功能大同小異,但在細微之處還是各有千秋,例如你只想快速截圖,儲存到電腦裡,只要在 Nimbus 選項挑 Download,以後不管三七二十一,按下 Nimbus 圖示,馬上直接下載。我個人認為 Nimbus 很適合急性子的人使用,Awesome 在你按下圖示後,產生網頁視窗,還要再多按一次儲存鍵,顯得多餘。用Snagit 的人不太在乎它陽春的編輯功能,反正能清楚標示可辨識就夠了,產生圖片連結,傳送到群組,大家馬上看得到。要是大家看一張圖還不能理解,就用 Screen 錄製整個過程,Snagit 在這一方面展現強項優勢,大家可得拜託 MIS 資訊同事用這樣方式,示範一次操作程式,溝通過程才不會雞同鴨講,什麼都搞不定。
這三款截圖工具都能儲存於 Google Drive,只要善加運用雲端服務,以後無論到哪裡,大家都能立即下載或上傳,方便即時溝通交流。
★ 感謝你喜歡這篇文章,轉載分享時請尊重作者著作權,註明出處及原文網址,我在 Google+ 和 Facebook 同步分享,歡迎留言交流