這幾年託網路應用發達之福,將原本艱深專業技能,化為簡易操作介面,提供初學者嘗試學習,實現概念與想法,像是『設計』,給人一種遙不可及的錯覺,但別忘了,我們可是從小就是塗鴉長大,心中早已埋藏設計種子,即使未能發光萌芽,仍可透過其他方式,再次喚醒你的設計魂。
在 Julia says 介紹設計類網路應用,很多並不需要下載昂貴軟體,也不用懂高超技巧,讓從沒學過設計的朋友,能有機會把腦袋的點子,化為視覺圖像,豐富工作與生活。就以設計 Logo 來說,一般人在沒有專業協助下,通常只能靠文書軟體或簡單繪圖工具來製作,以往為了成本考量,無法外包請人設計,現在我們可透過網路管道,採用數位工具,幫助實現設計構想的完成。
這幾年 Julia 陸續介紹幾篇 Logo 設計的網路應用工具 (請見下方附表),今天則要介紹手機操作 Logo 設計的 App 《Logo Foundry》,在下載 Android 版 或 iOS 版後,主畫面有兩個選項: Add Icon 和 Add Text,以 Icon 圖案來說,分門別類很清楚,支援關鍵字搜尋,號稱有 3000 個以上,即使如此,多半還是付費 NT$232 成為 Pro 版本,才得以解鎖使用。
- iOS 版下載: https://itunes.apple.com/us/app/logo-foundry-logo-maker-studio/id1086084610?mt=8
- Android 版下載: https://play.google.com/store/apps/details?id=com.xlabz.LogoMaker
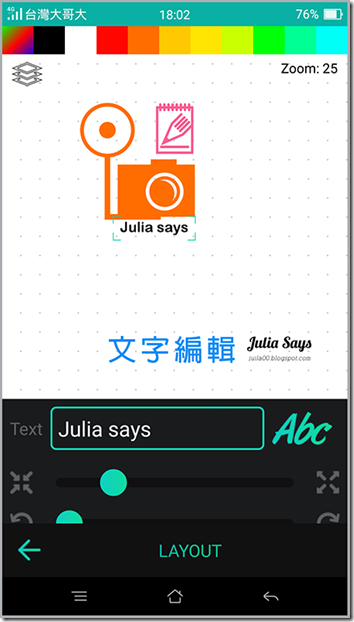
這次 Julia 以試用心態,暫時先用解鎖免費圖案做幾個 Logo,還得忍受不時跳出來的廣告,選用形狀,下方有編輯功能可放大縮小、旋轉方向和增加透明度。按 Add Text,在 Tap to Edit 欄位加入文字,可挑選字型,但種類不如想像豐富,有點可惜。文字除了能放大縮小 (其實以大拇指和食指按住圖形往外拉也可以),可旋轉方向,還有彎曲、字距、波浪這三種可配合形狀調整的功能。
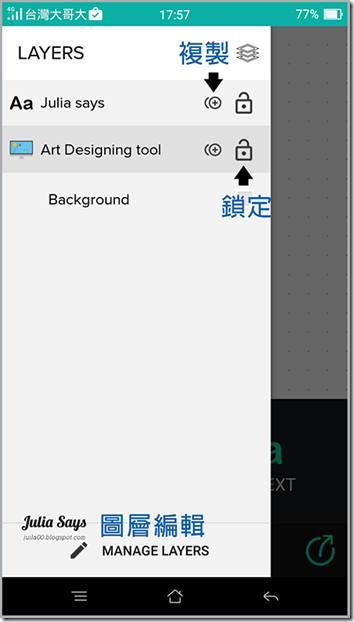
文字和圖案靠上方調色盤改變顏色,而兩者之間誰上誰在下,由 Logo Layer 圖層設計,來進行排列、複製圖層,及鎖定圖層;按 Manage Layers 才能刪除圖層,這樣方便做局部或群組調整,一邊做一邊調,不會讓彼此產生衝突。
Julia 完成一個虛擬的旅遊業 Logo 設計,按下方左下角圖示,可儲存為背景透明的 PNG 檔或 JPG 檔,或用最右邊圖示,轉存到雲端硬碟。
Julia 還是再次強調,Logo Foundry 只是一個敲門磚,讓不是專業的人得以藉由簡單介面,輕鬆完成 Logo 設計,放在報告開頭,做成工作室網頁廣告,一般還足以應用,但談到品牌形象的經營,像是做印刷物,Logo Foundry 做出來的圖片還是不足以應付,仍要交給專業設計來完成。
【Web 應用】
- 就是要有型! Squarespace Logo 免費 DIY 設計簡約個性 Logo
- 用 Free Logo Maker 設計專屬 LOGO,傳達品牌形象力
- 管你文青不文青,命中注定要來做一個 Hipster Logo 大頭貼
★ 感謝你喜歡這篇文章,轉載分享時請尊重作者著作權,註明出處及原文網址,我在 Google+ 和 Facebook 同步分享,歡迎留言交流!